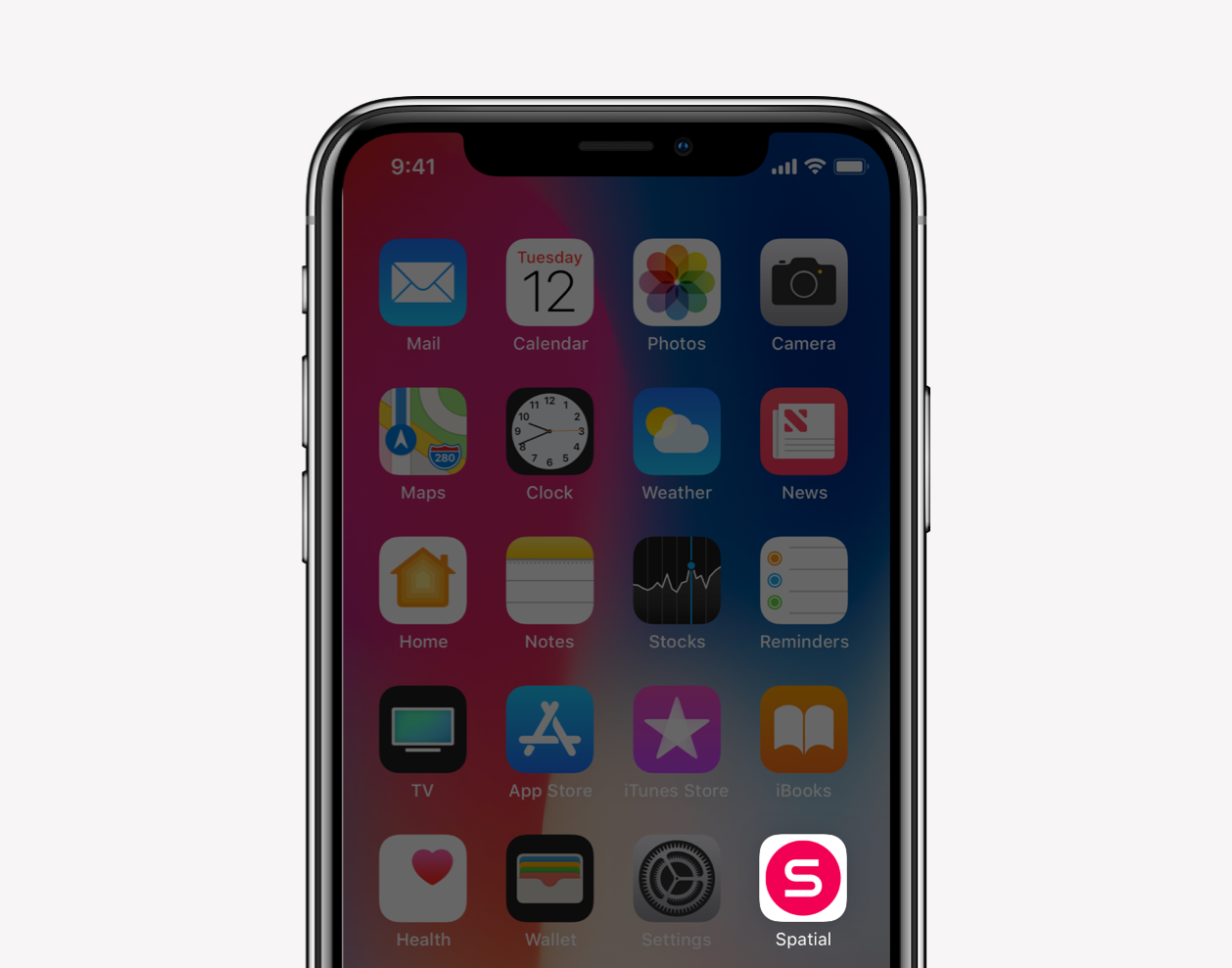
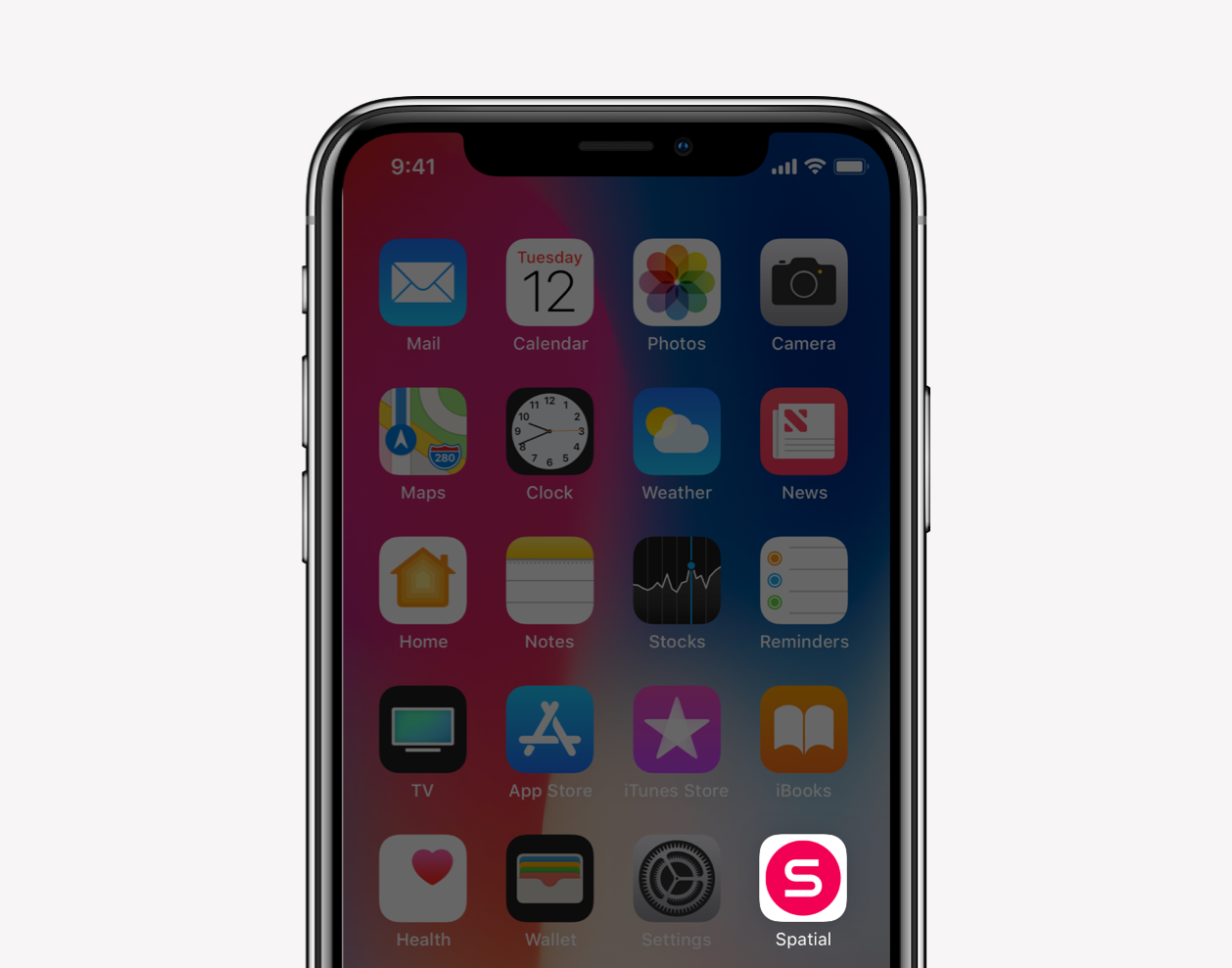
Spatial
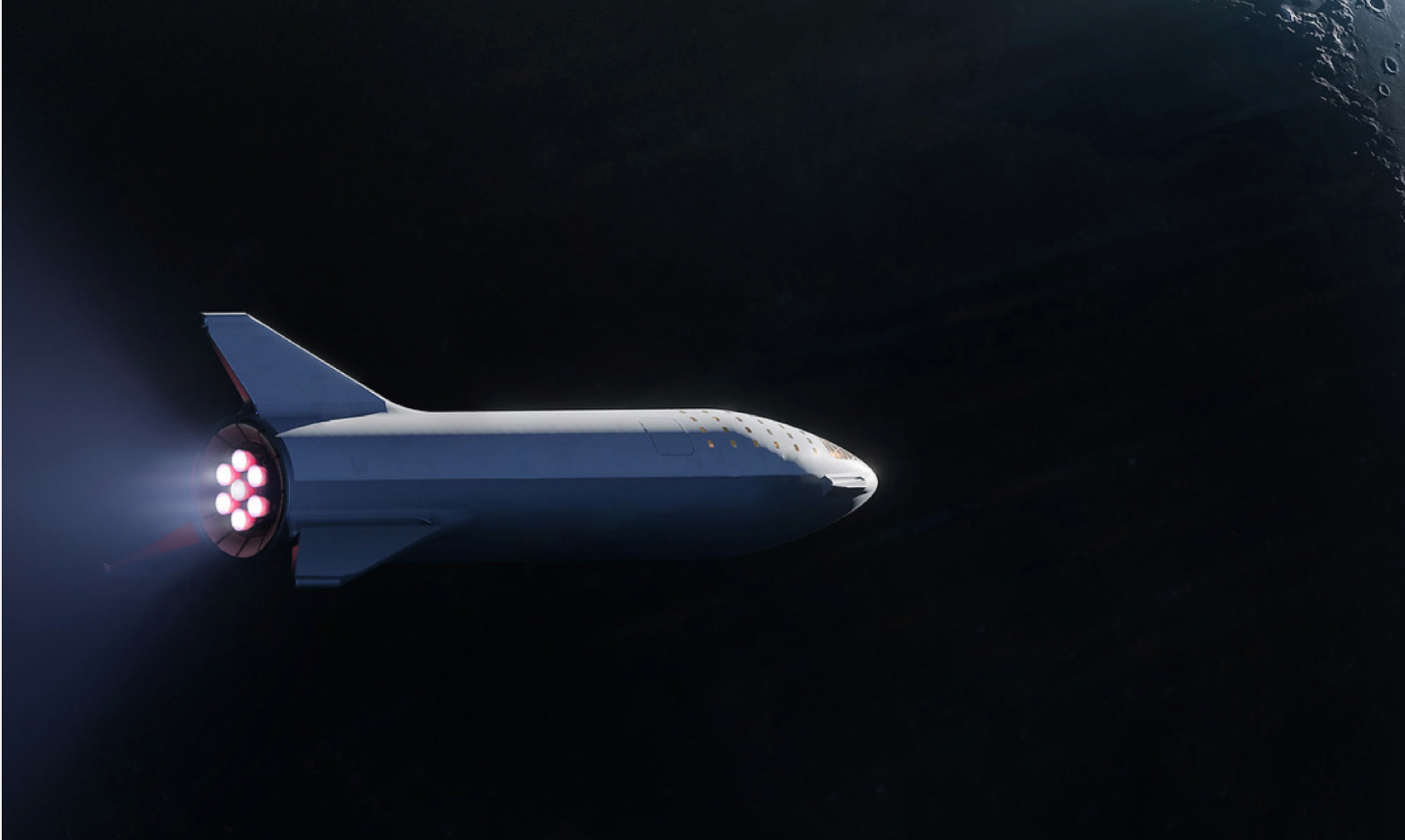
Comercial interplanetary flights for business.


Open on Behance
I am a Frontend Developer who has been working with startups for five years. I am obsessed with customer satisfaction and challenges fuel me. I often propose solutions that no one thought about. Most relevant in my experience was the people that I’ve met & what we learned together.
CareerFoundry • Berlin, Germany
Jul 2019 - Oct 2019
Bunch.ai • Berlin, Germany
Nov 2017 - Oct 2018
PlayON • Dublin, Ireland
Dec 2015 - Aug 2017
Reis da Dança • São Paulo, Brazil
Aug - Oct 2015
Publitz • São Paulo, Brazil
Jan 2014 - Oct 2015
CareerFoundry • Berlin, Germany
Jul - Oct 2019
Sumaré College • São Paulo, Brazil
Jan 2014 - Dec 2015
School SENAI "Suíço-Brasileira" Paulo Ernesto
Tolle • São
Paulo, Brazil
Jan 2012 - Dec 2013
Customer-Orientation, Adaptability, Open-Mind, Empathy, Details-Orientation, Collaboration.
Immediately
Contact details available upon request
European Permanent Residence
English, German, Spanish, Portuguese
React.js, Ember.js, Angular, Vanilla JavaScript, PHP, HTML, CSS, UX, UI, Branding, Graphic Design, iOS & Android Design, Sketch, Agile Methodologies.


Open on Behance
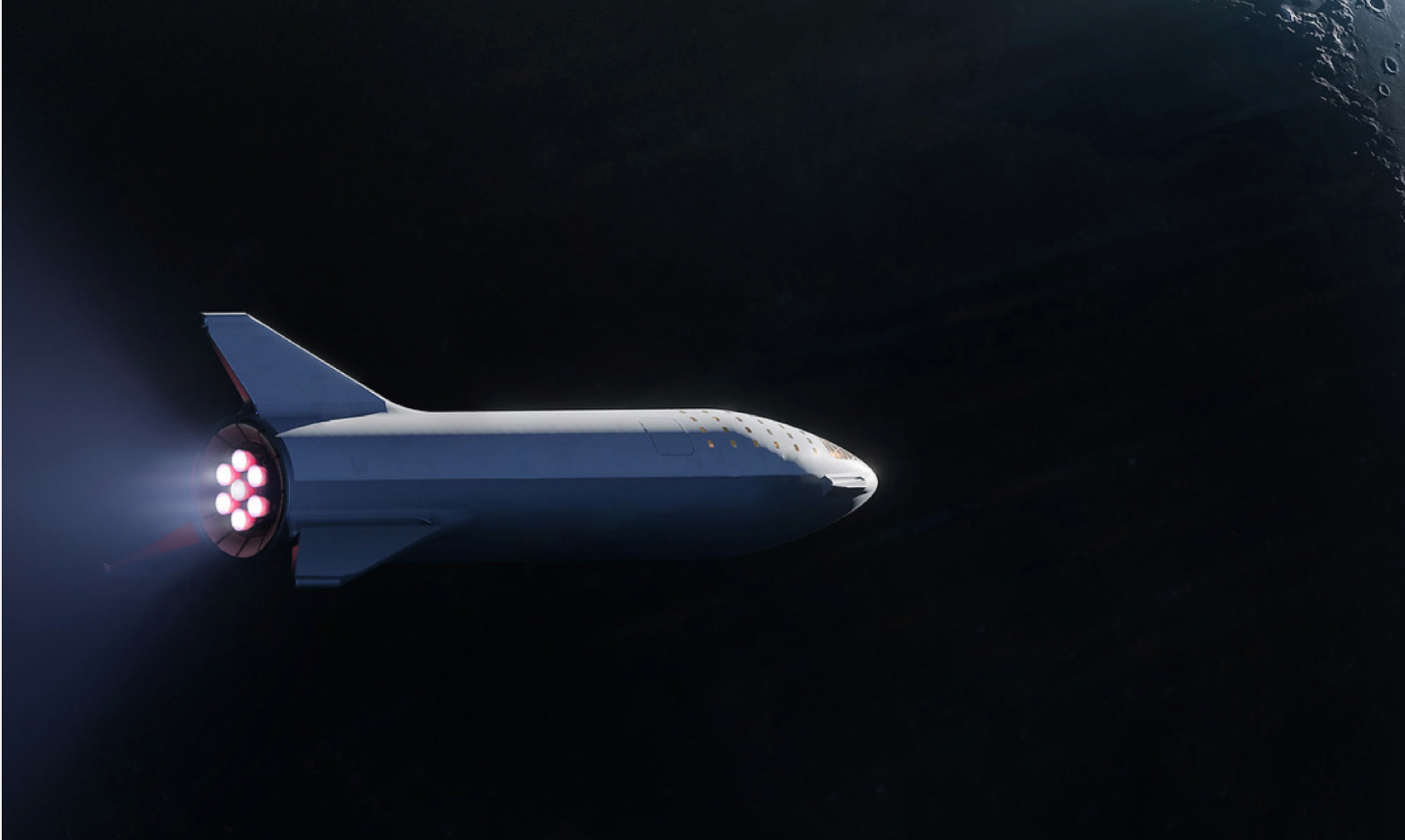
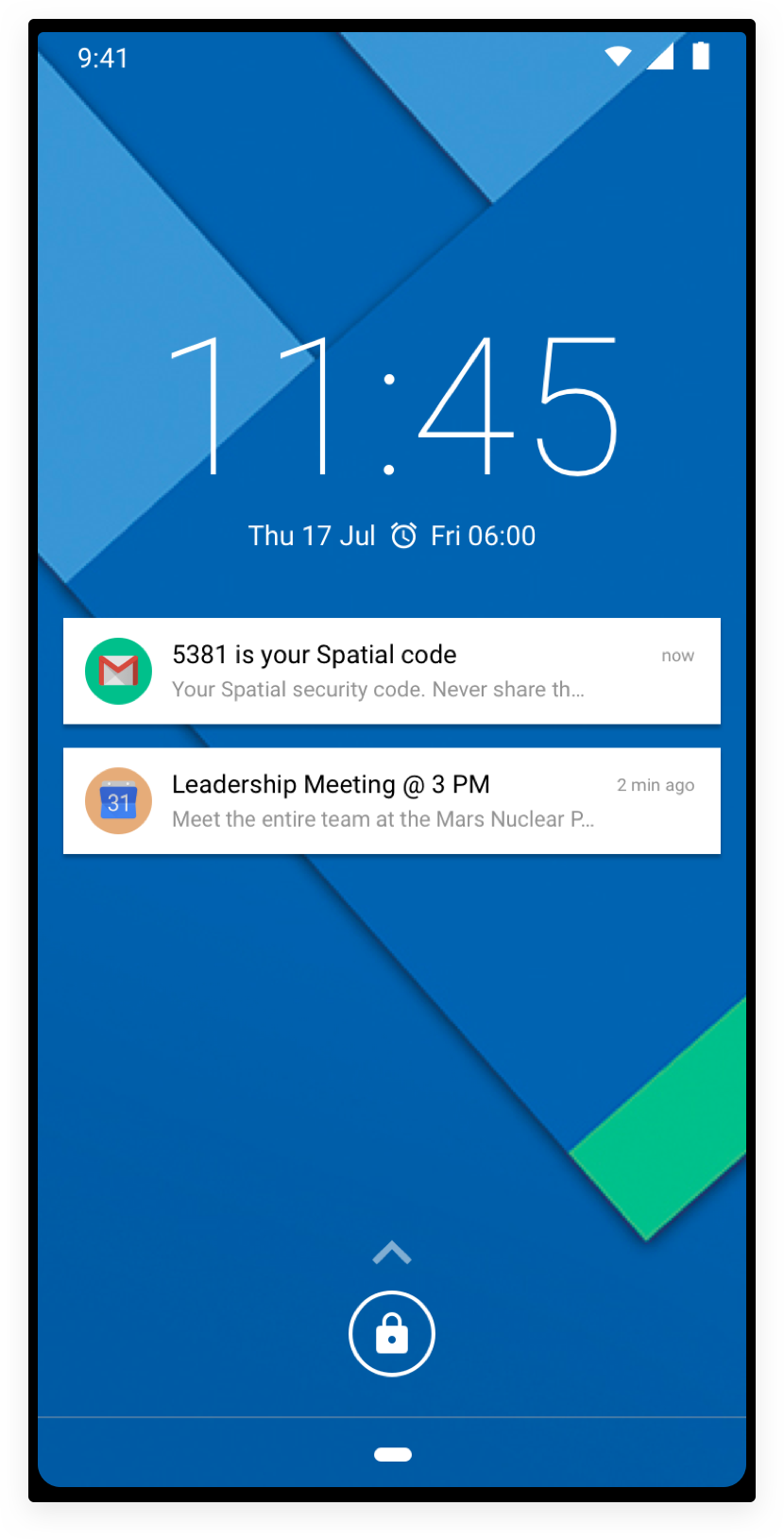
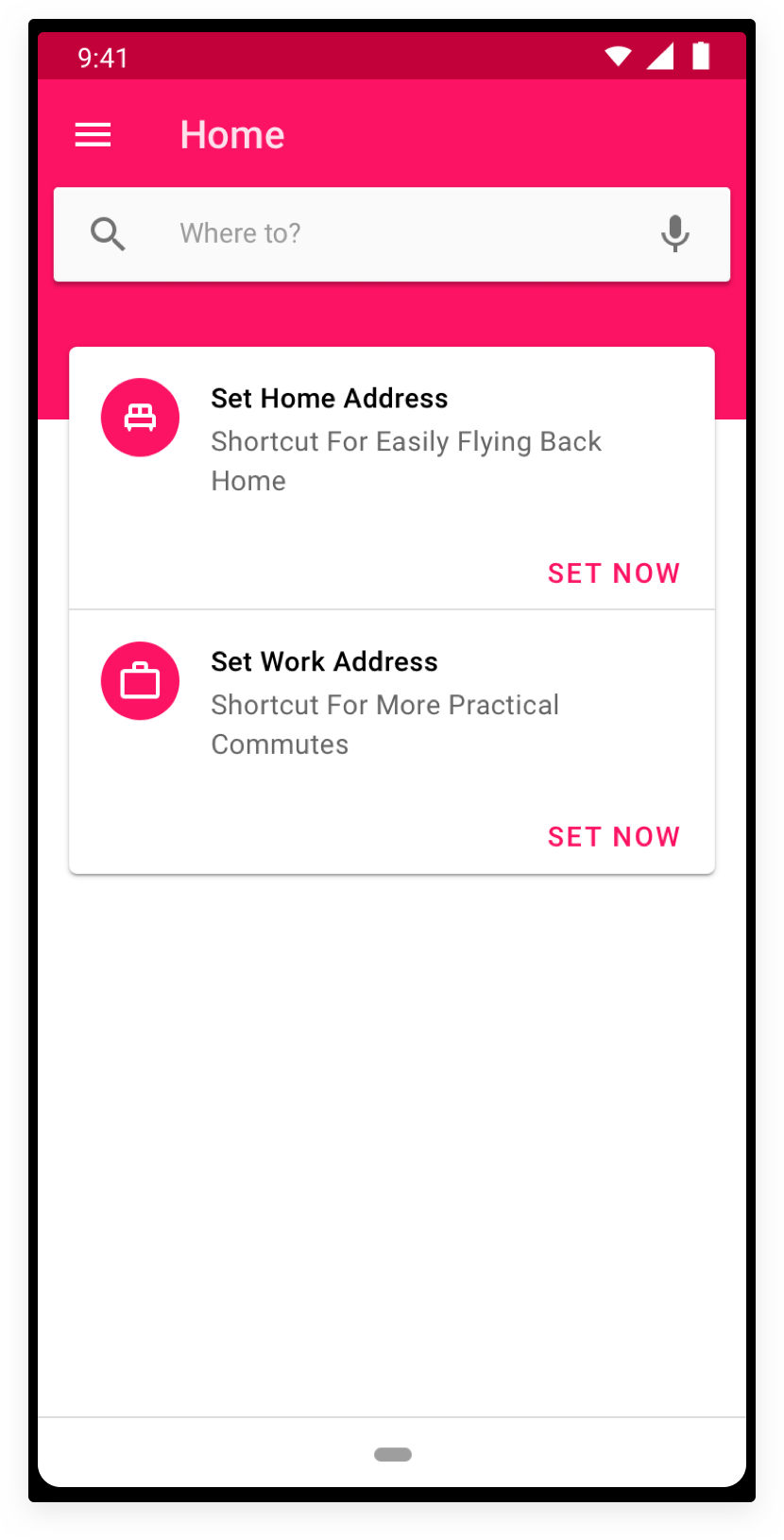
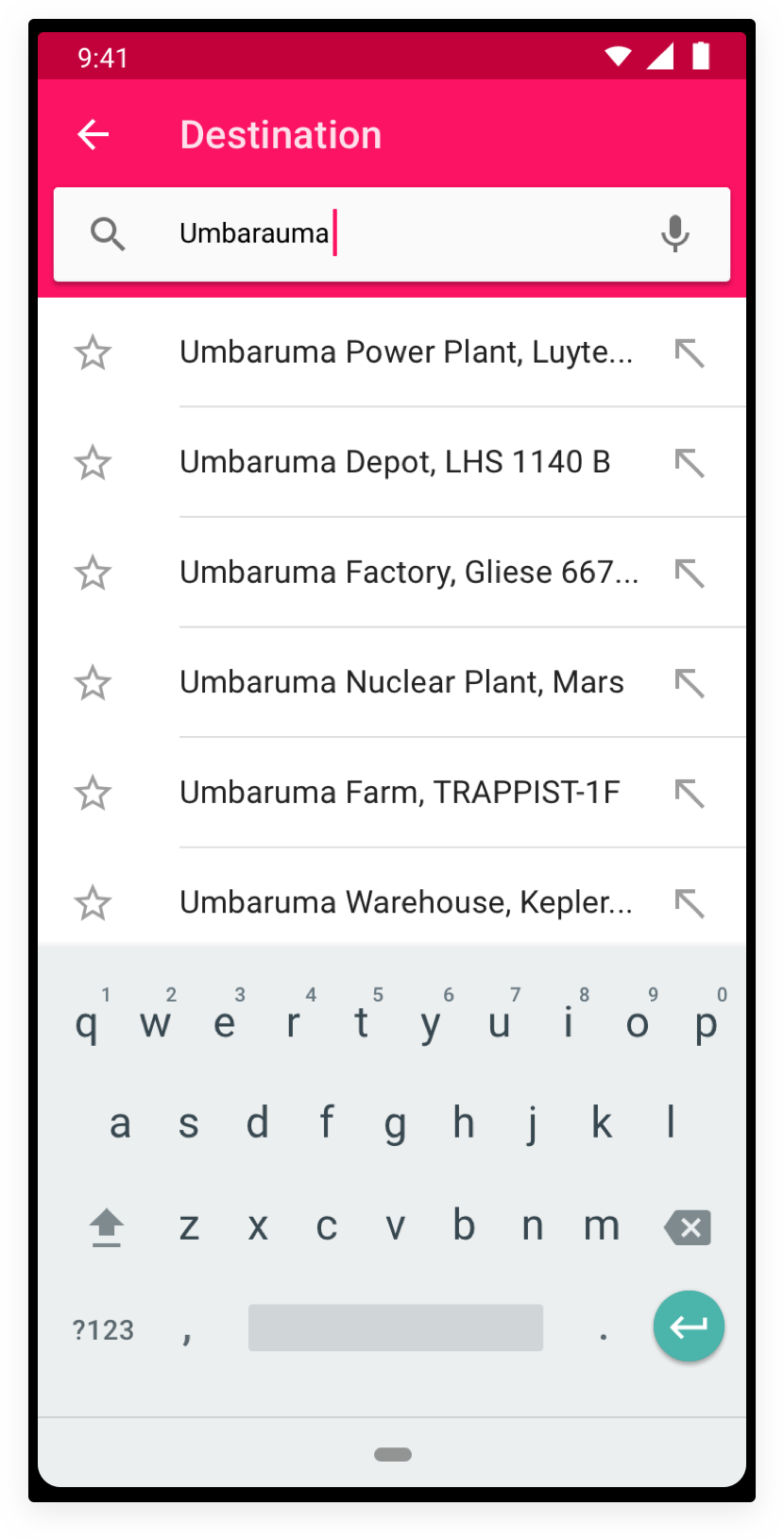
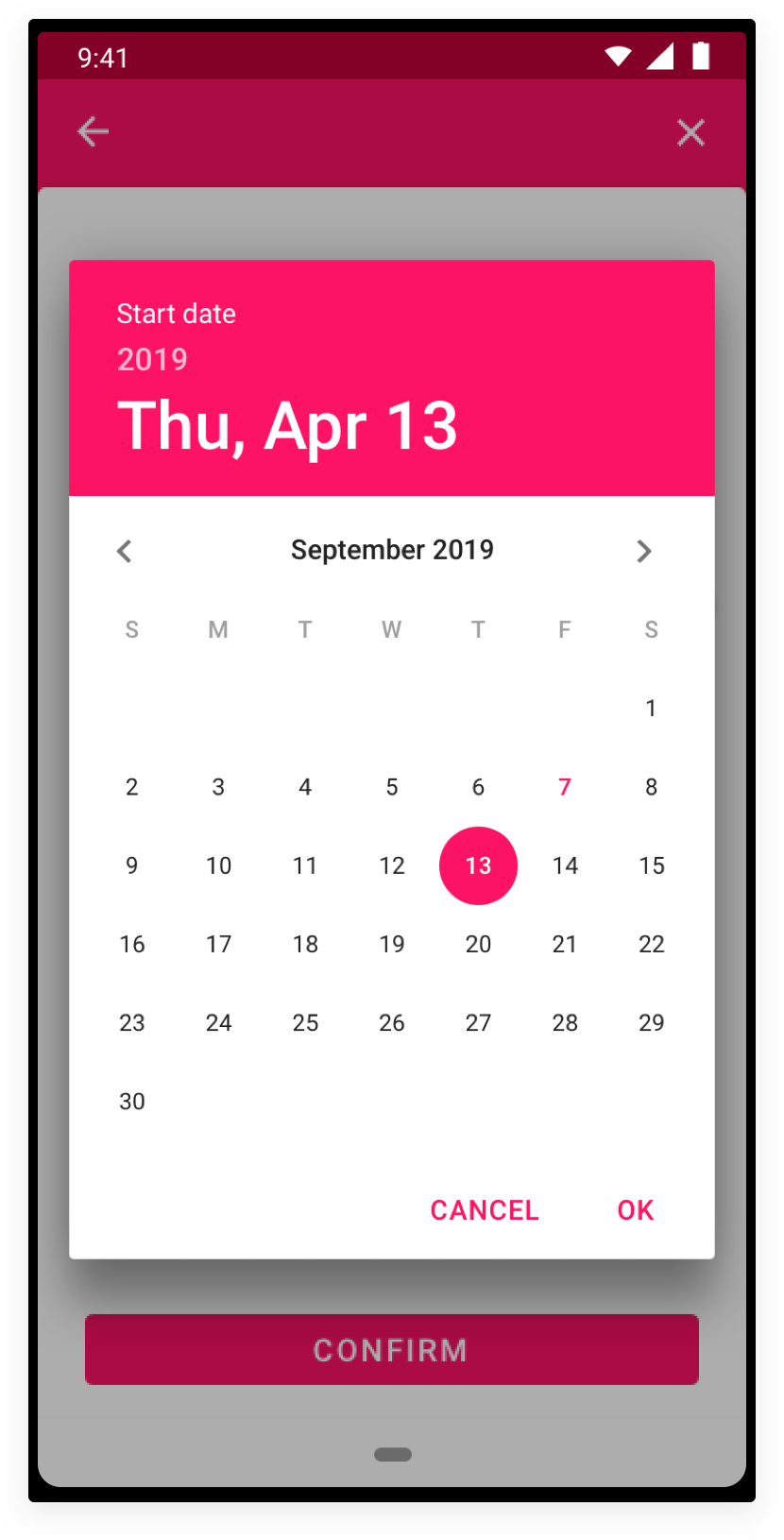
The brief was simple: create an iOS + Android app. My aim to create something innovative quickly faced a creative block: what to do? That’s when I stumbled on sci-fi and looked for futuristic problems I could solve using 2019 tech.
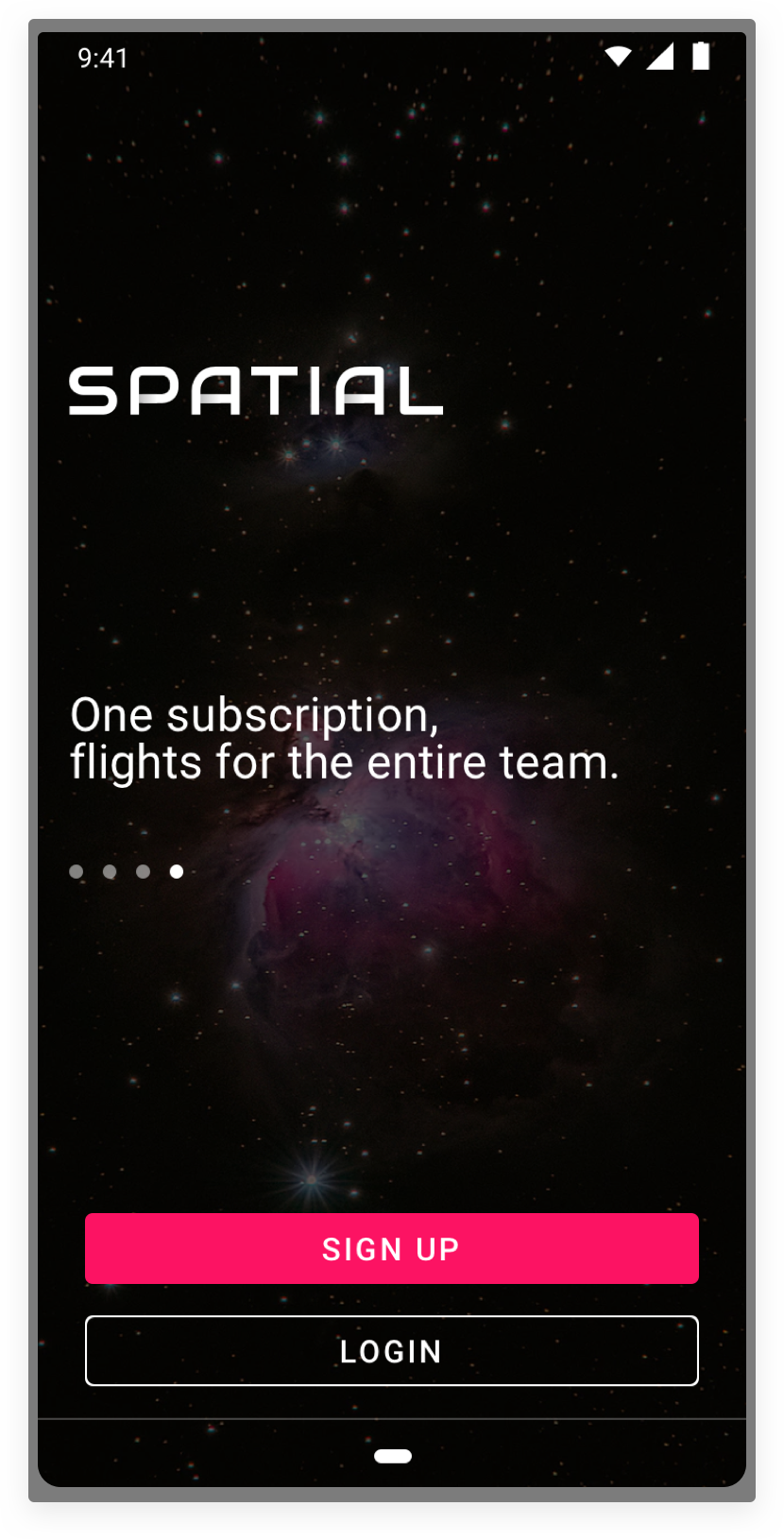
Extensive research and intensive ideation were invested to find a feasible answer for the transportation issue. Spatial focuses on efficiency, reliability and security. Every aspect of the experience was carefully designed to reflect these values.

Spatial walks the talk. The customers aren’t always the users, but we should still provide a great experience to both of them. The Spatial brand resembles comfort and reliability. It is friendly and communicates “we got you, no matter what”.

Approachable and smart

Warm while modern

Experience-oriented







Open on Behance
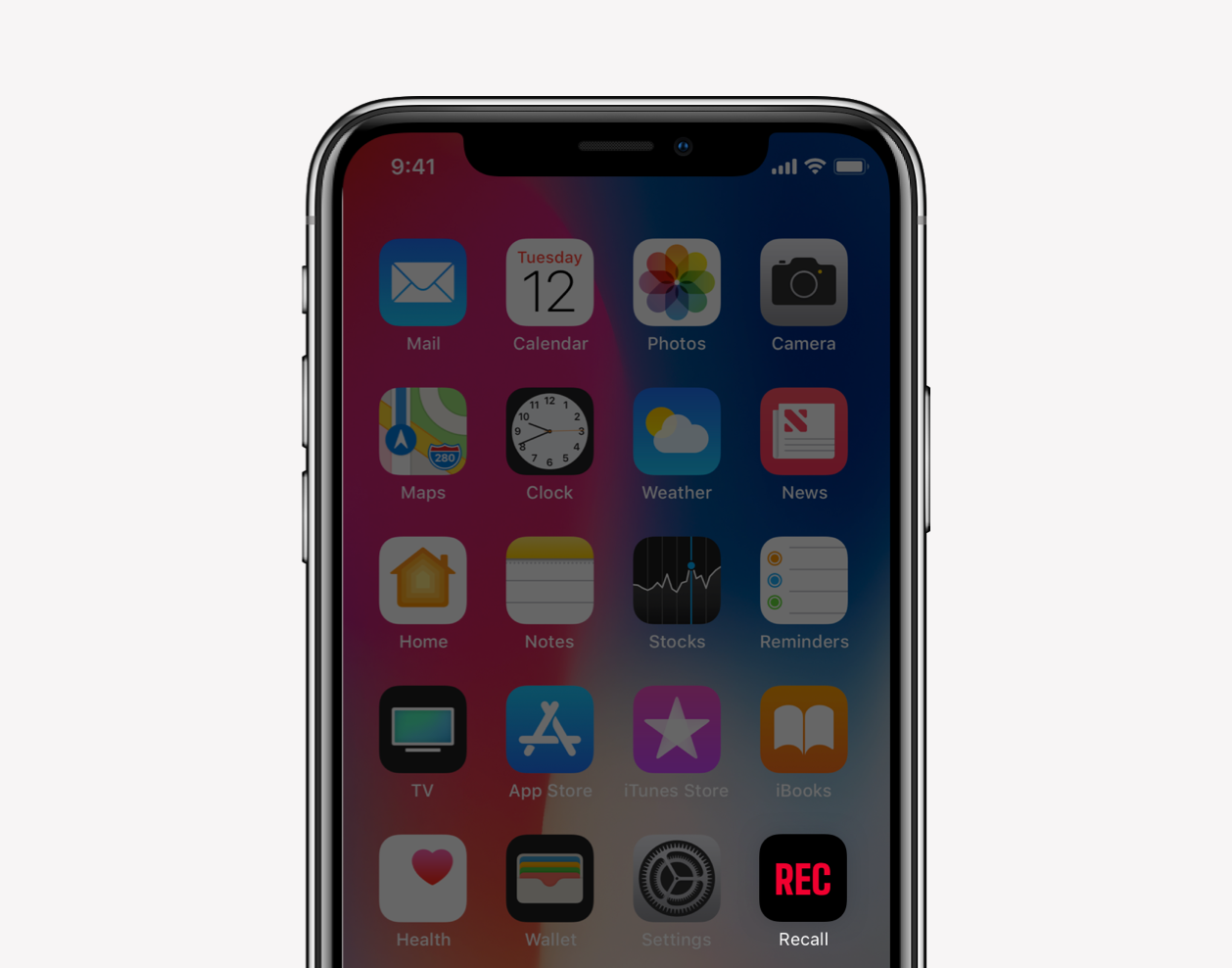
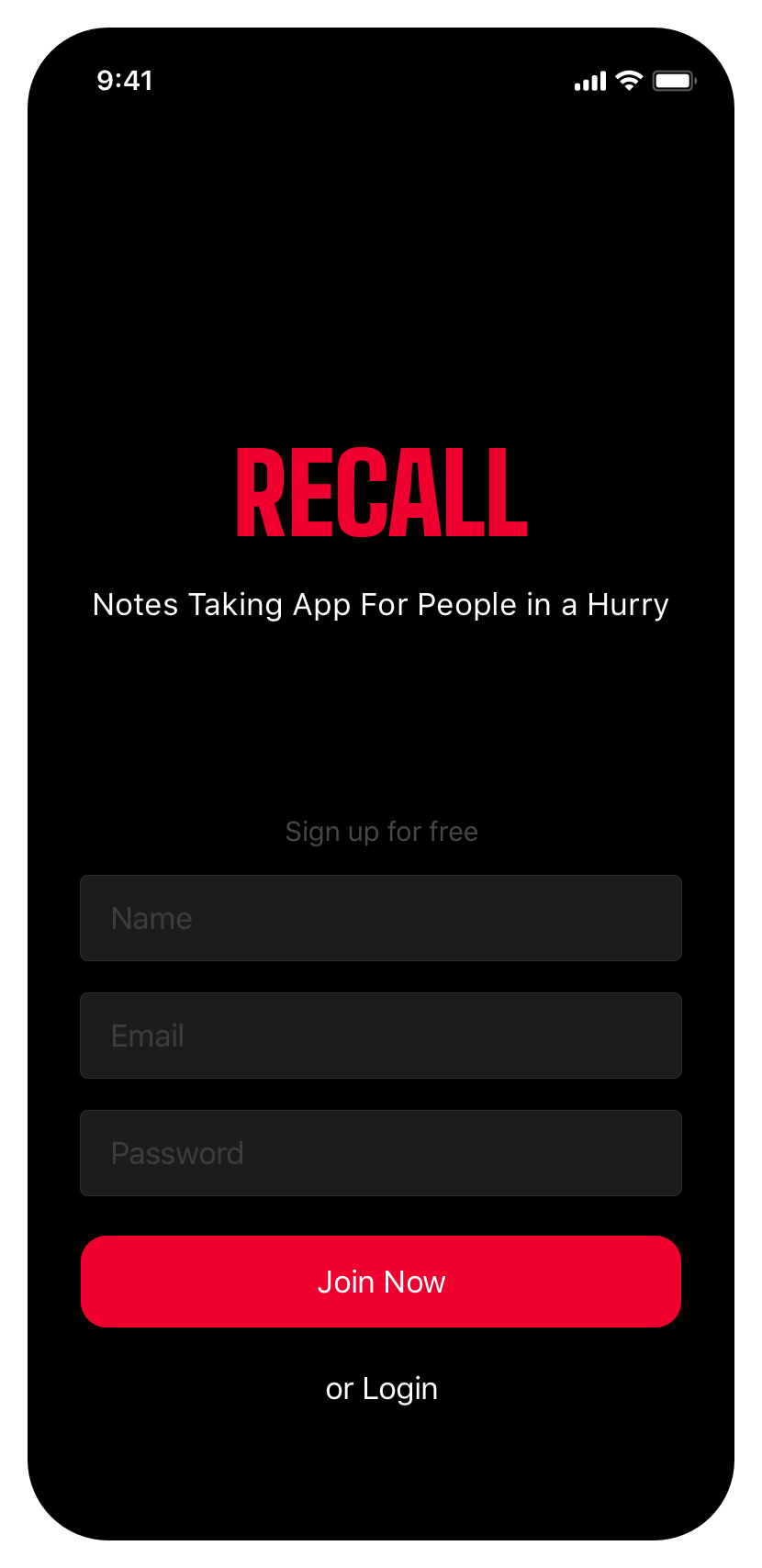
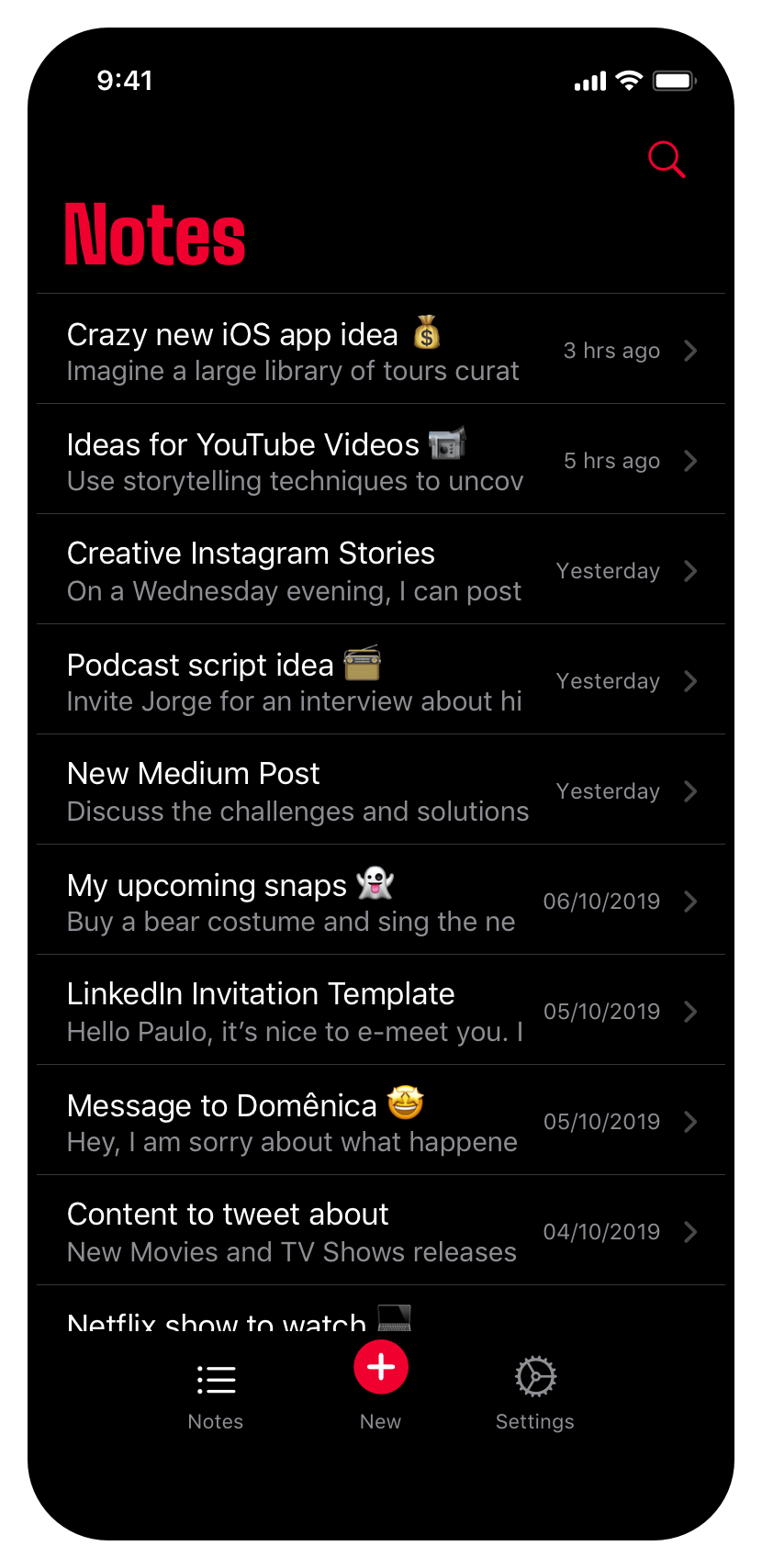
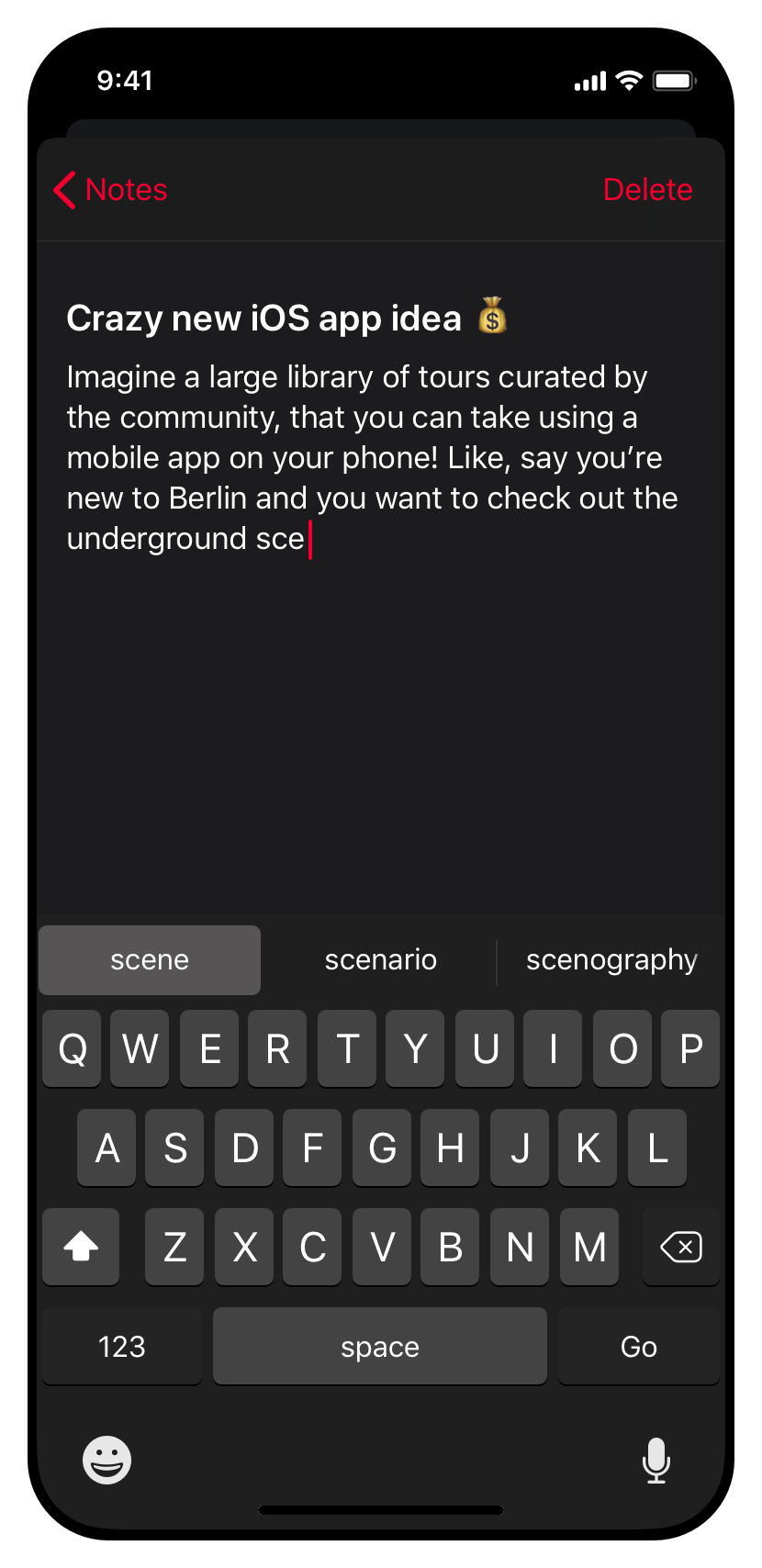
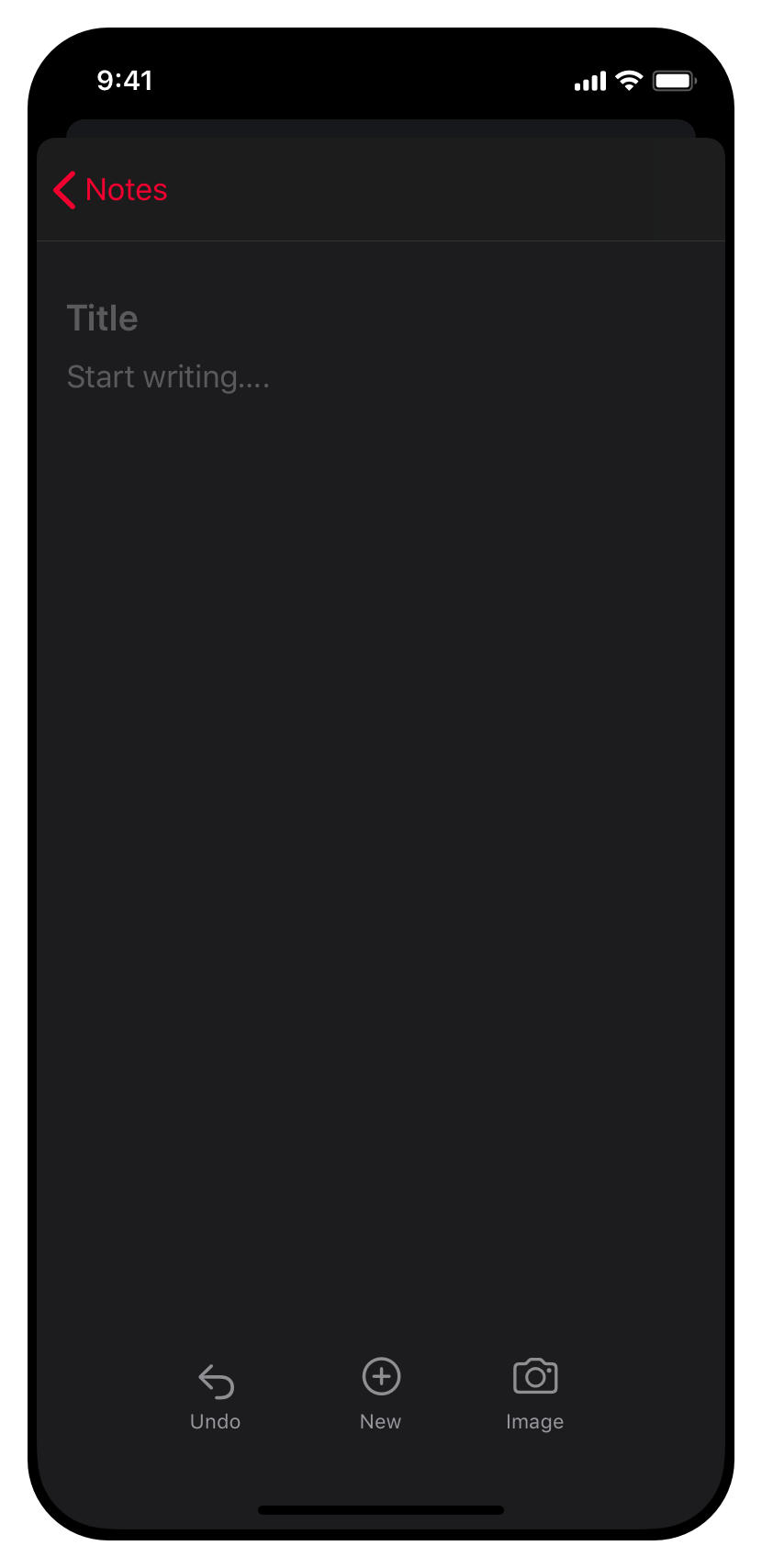
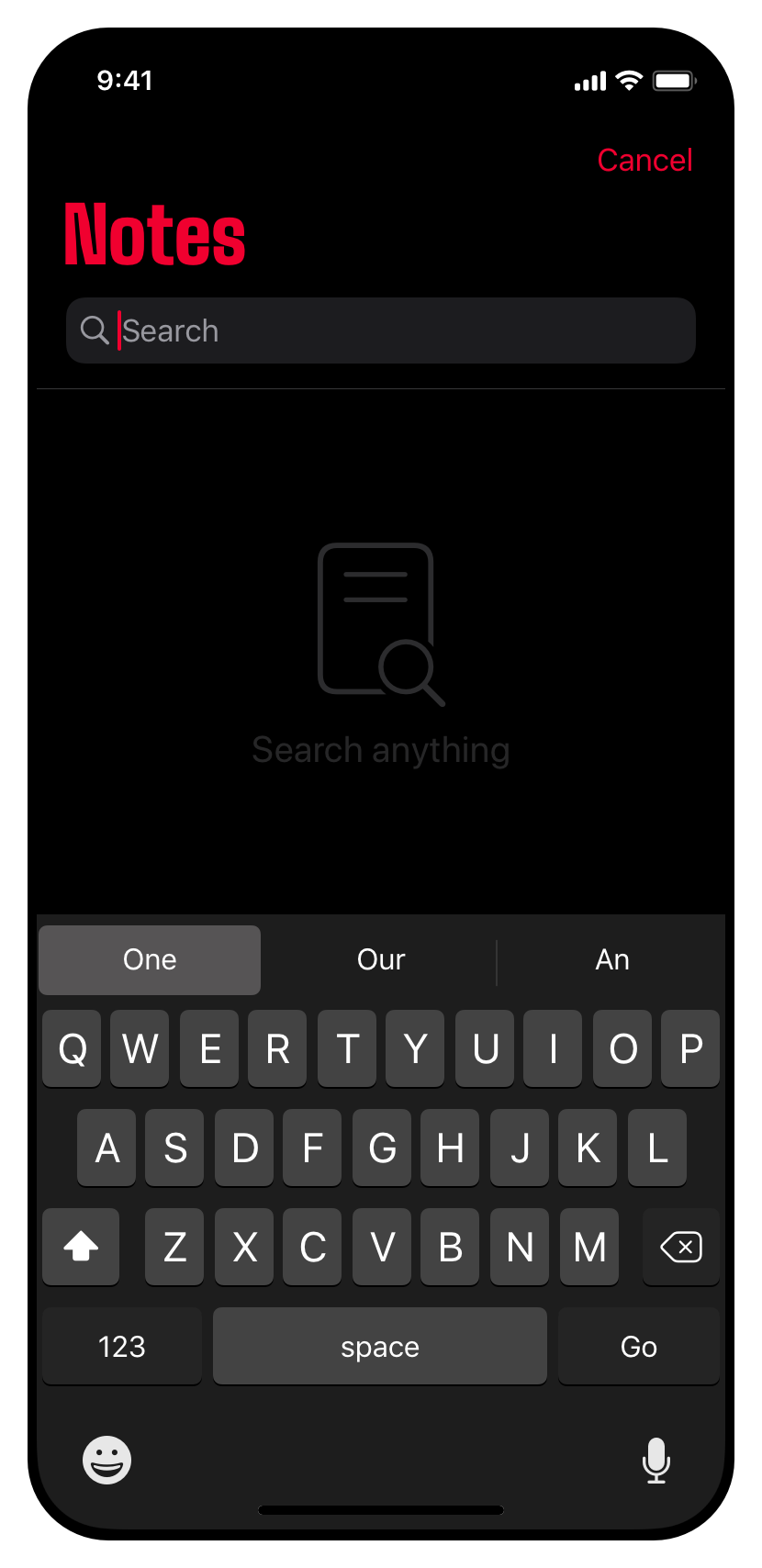
The brief: create a notes app. The challenge: getting clear understandings of how/when the job needed to be done. It’s tempting to try fitting 50 features in one app, so I had to find a way to distinguish the essential and cool features.
Say you’re a digital content producer having and discussing creative ideas every day. You need a place to write down quick thoughts that isn’t overkill. I aimed for simplicity and usability. Each feature where it should be. No more than that.

The company should be perceived as creative, modern and conceptual. The minimalism is just one aspect of this image. That’s where the product directness comes from. It's about removing everything that makes the interface imperfect.

A memorable identity

A single accent color

Practicality-oriented







Open on Behance
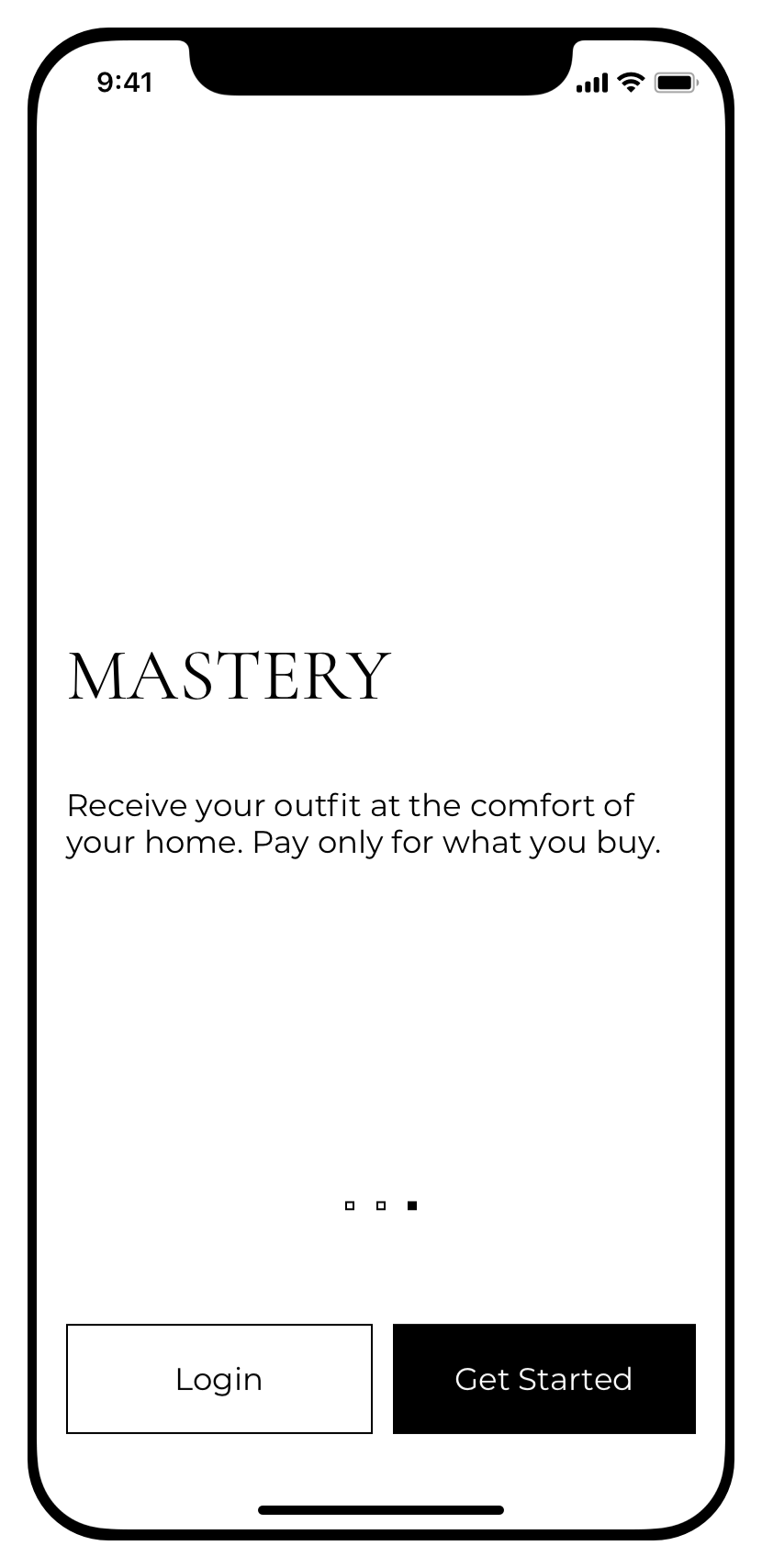
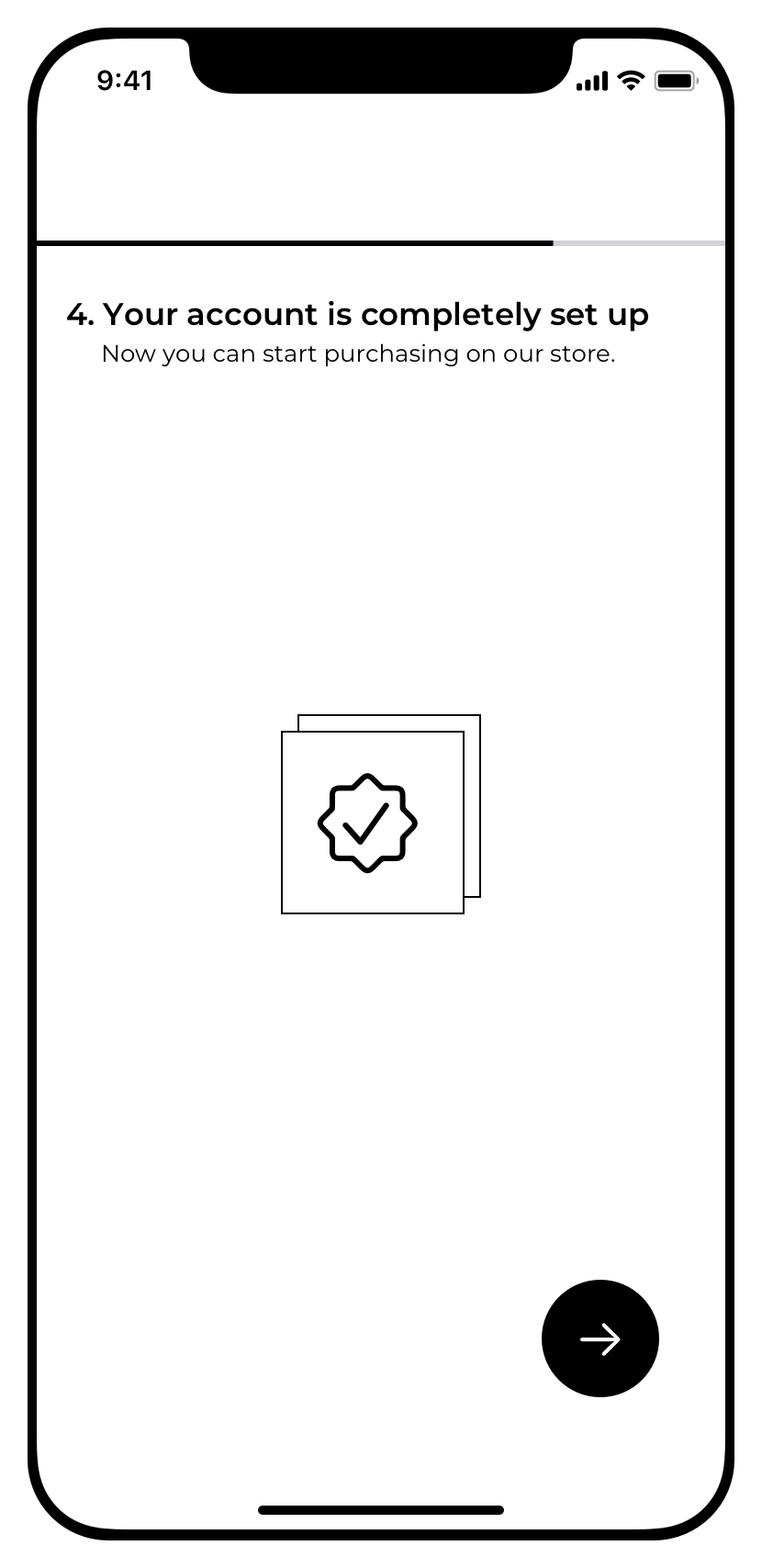
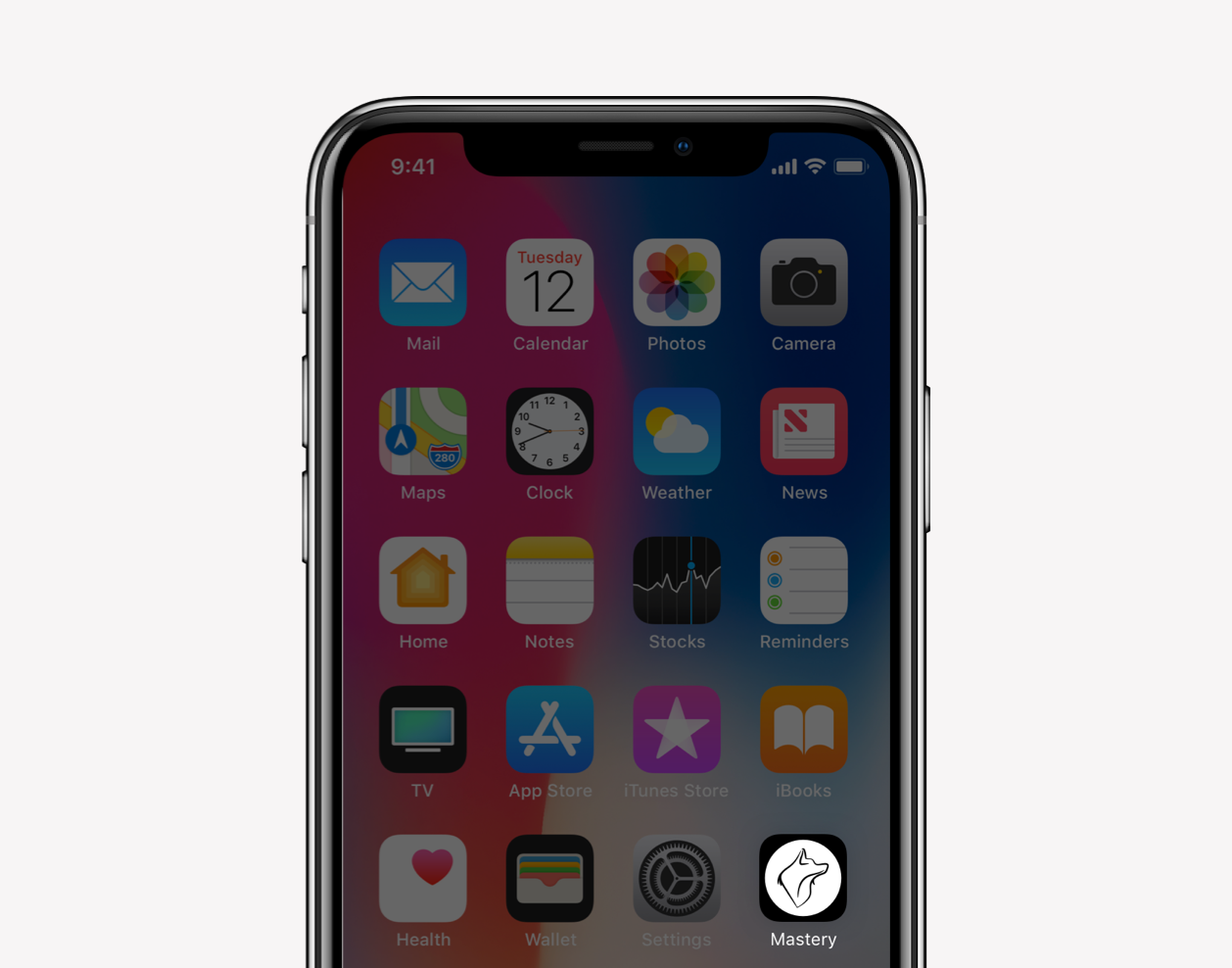
Brief: design an online store. After deciding to focus on the high-growth menswear industry, I faced my first challenge when trying to decrease the friction between the process of shopping and checkout. How can I make it more seamless?
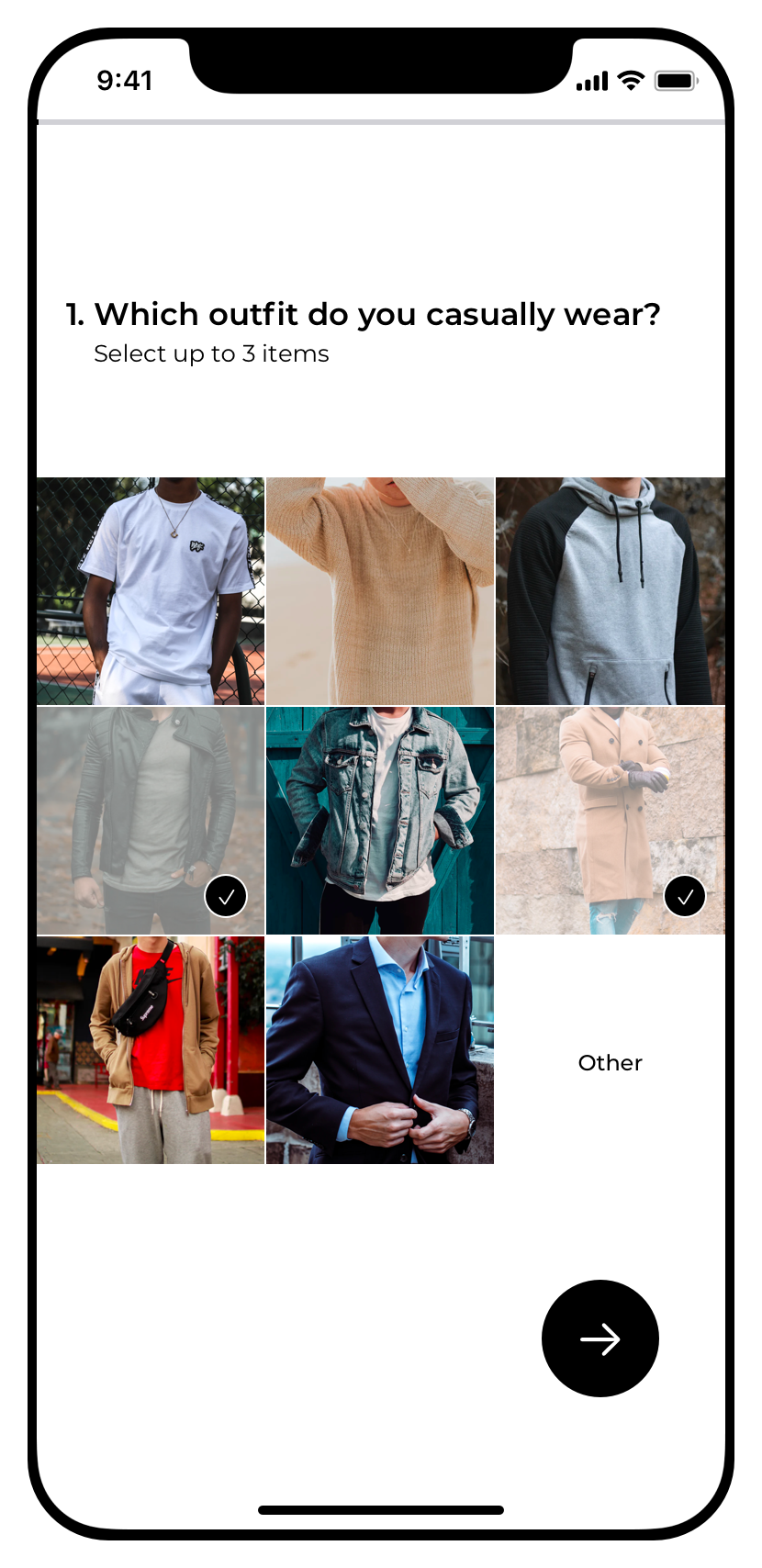
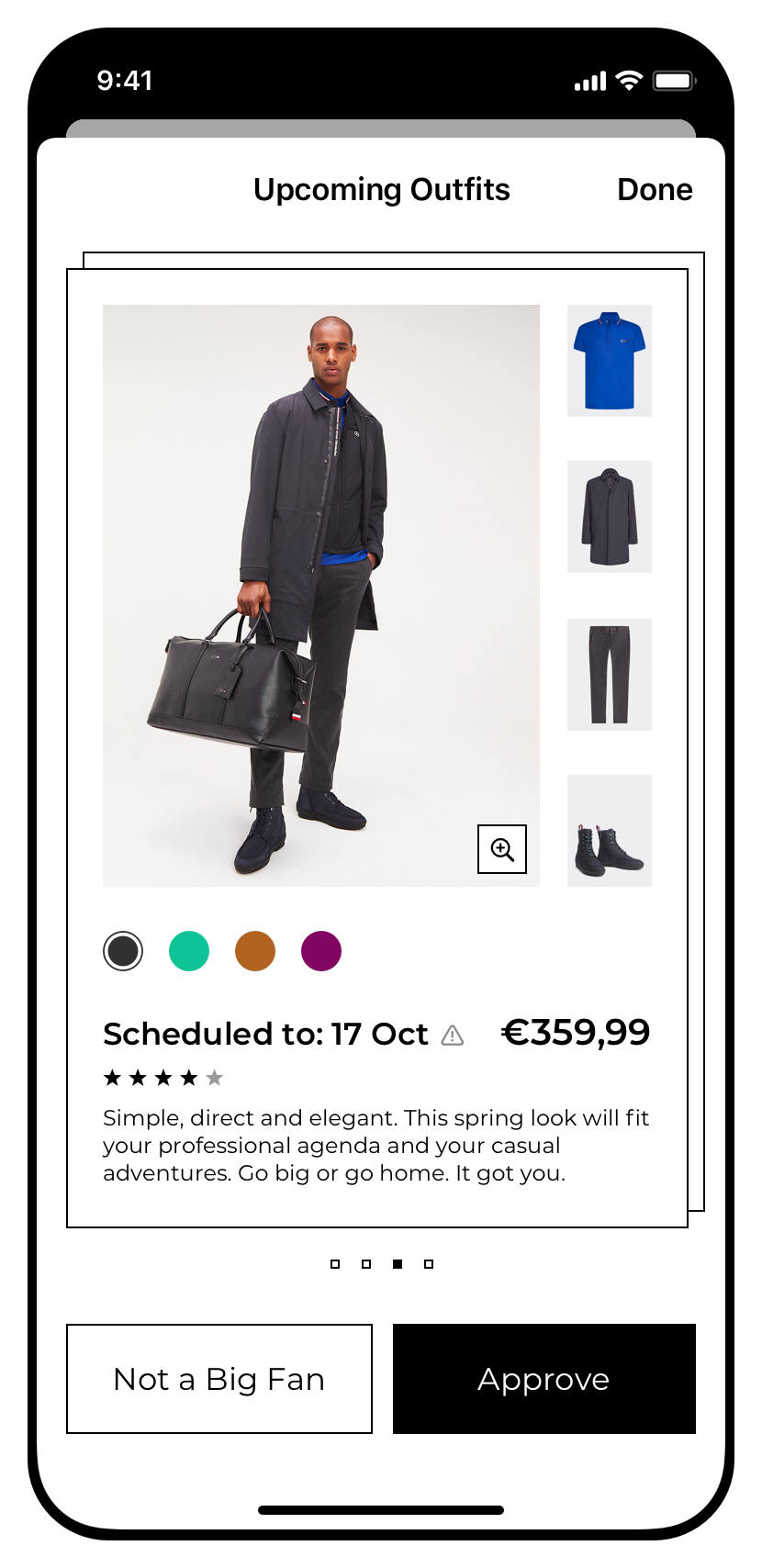
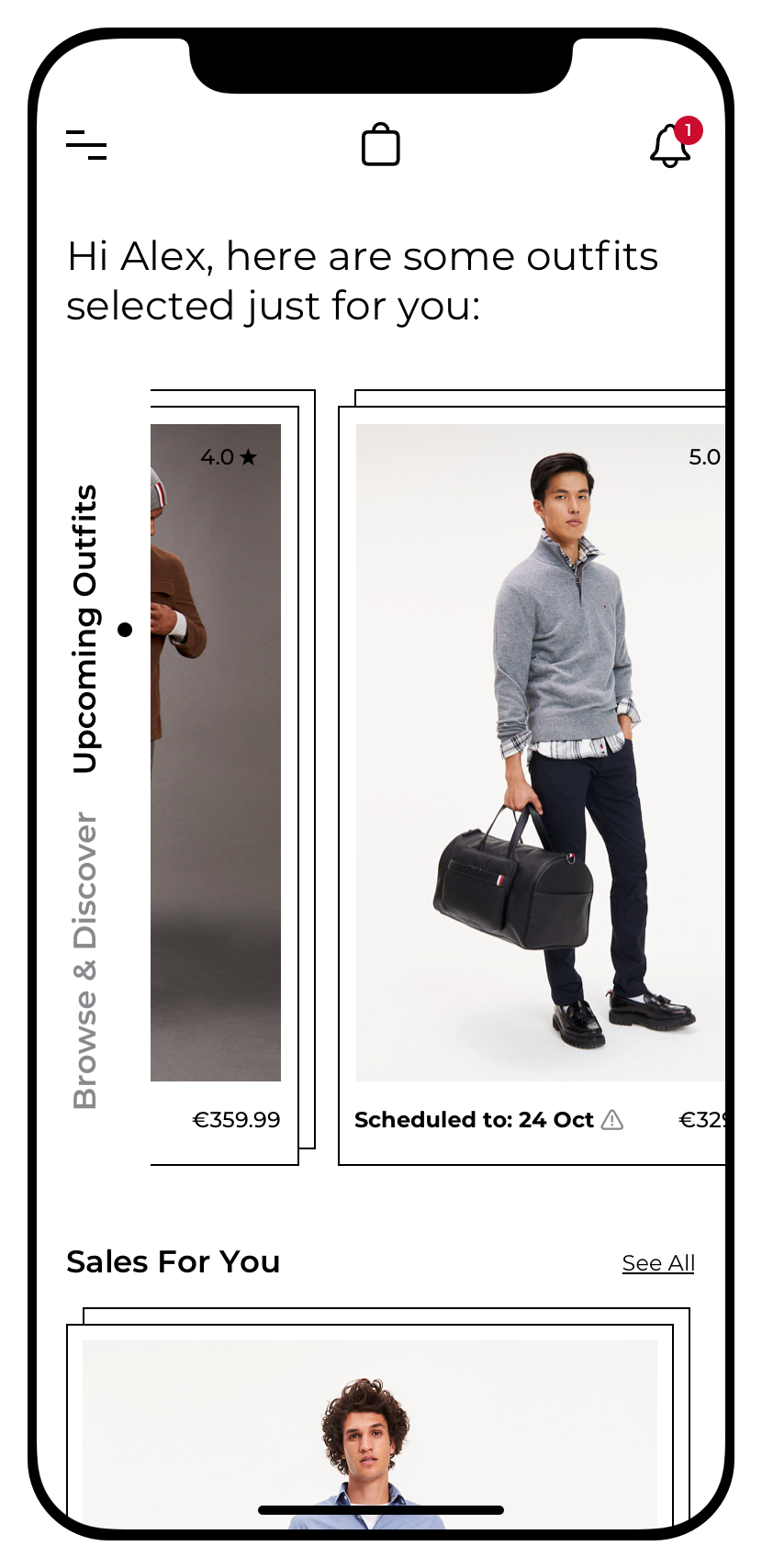
I decided to build Netflix of menswear, except that men would only pay for what they wanted. To make it, a high rate of approved recommendations was key. Soon, knowing the customer became essential to curate top offers for them.

Brand perception is historically relevant in the fashion industry, but Mastery is a data company. How should I position it? I decided to embrace the stylish look present in the market’s DNA while adding the freshness of a tech startup to the mix.

Exhaling elegancy

It’s not shy, it’s clean

Recommendation-oriented